Implementing Leadoo is extremely easy. Simply add the Leadoo bot script to your website header or the pages of your choice. You can also implement the chatbots to your website by using Google Tag Manager.
Adding script through a CMS (e.g. WordPress)
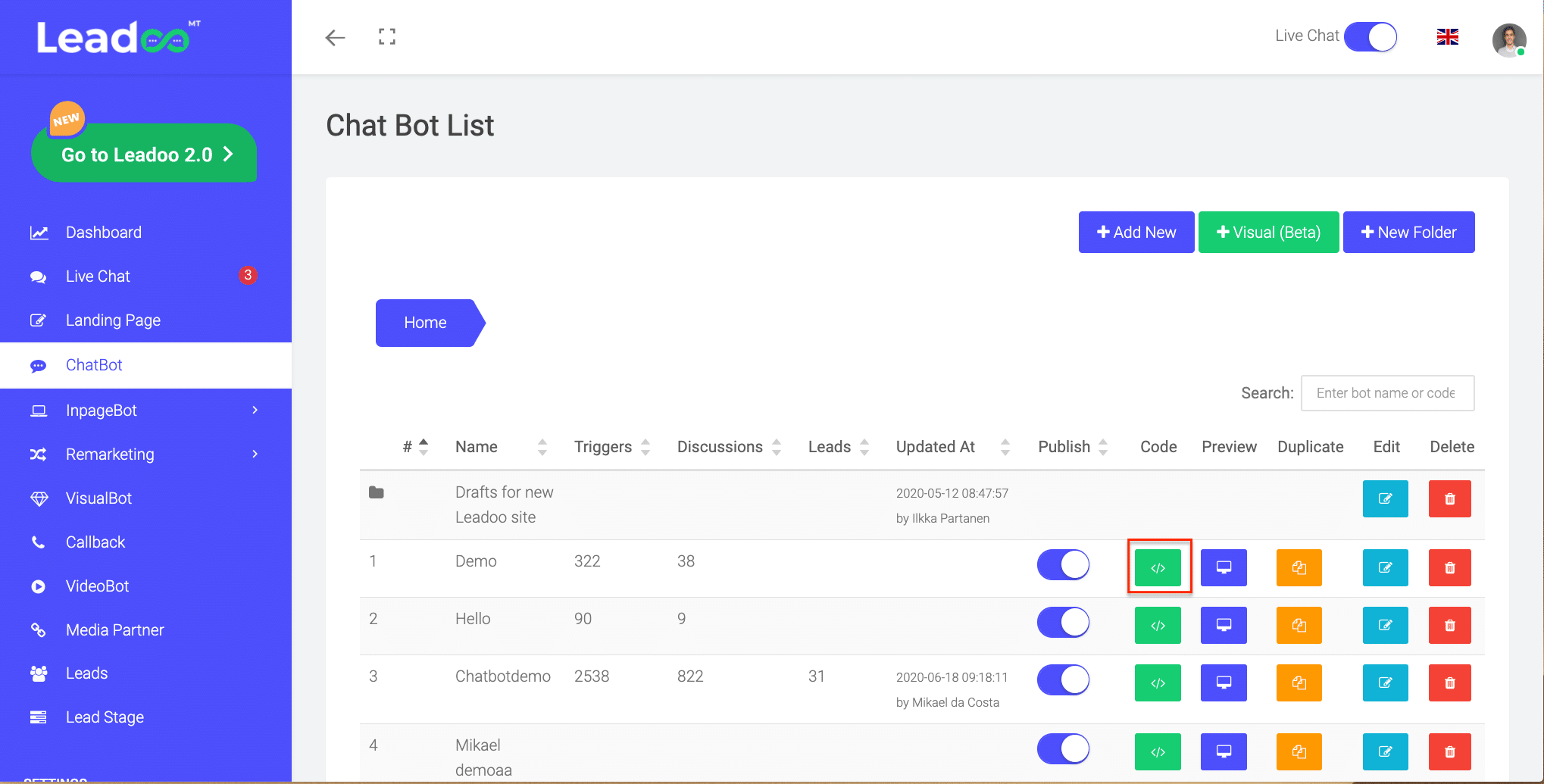
- Open Leadoo admin panel and open the chatbot section. Click the green “Code” button.

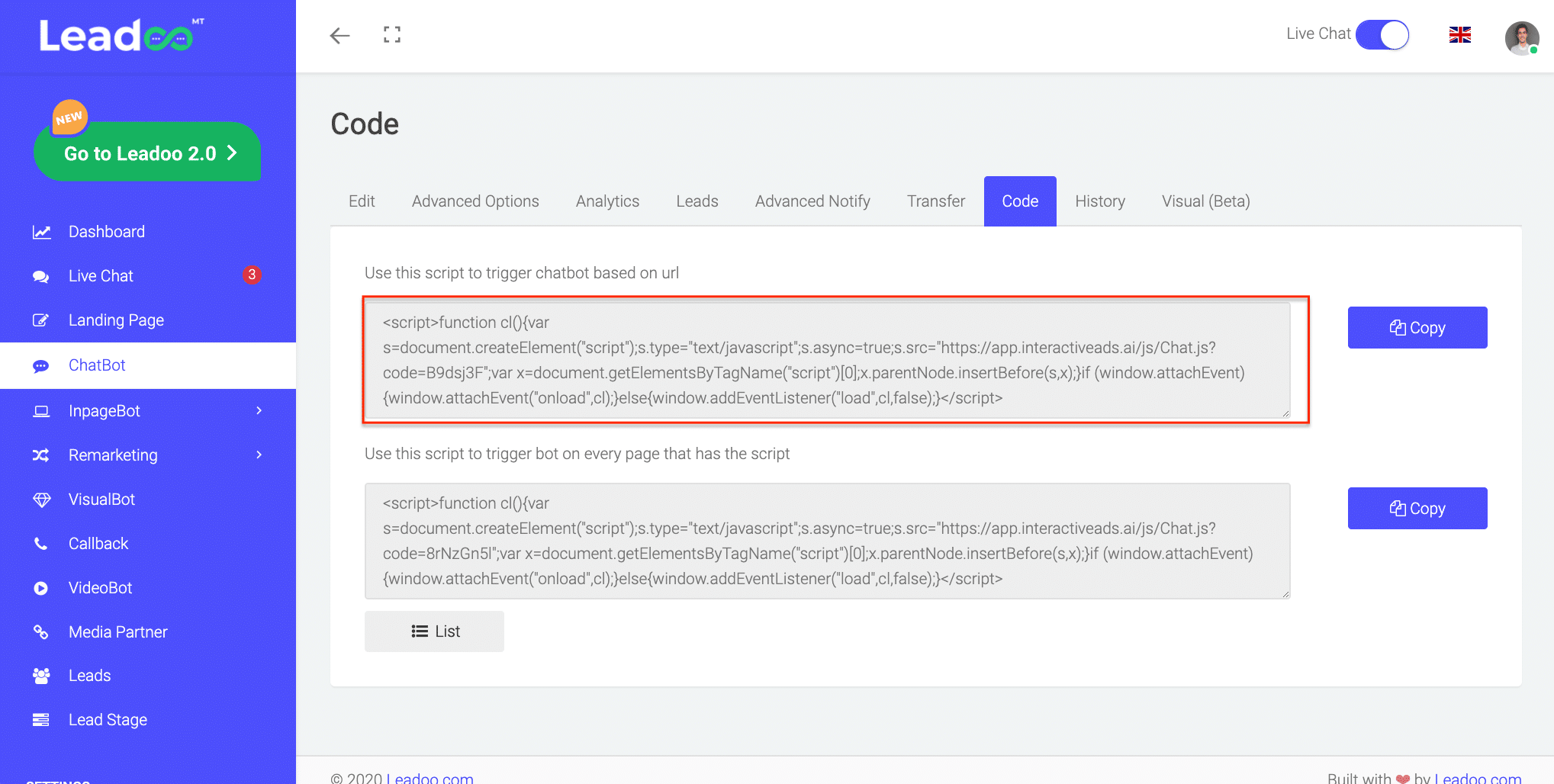
- Select and copy the script you want to use on your site.

- Go to your CMS and add the script to the place of your choosing.
We recommend placing the script within the <head> tag of the site. This allows the triggering of the chat to be managed fully through your Leadoo platform. The <head> tags can usually be found from the site’s “Theme editor” (within header.php file).
Alternatively, you can copy paste the script within <body> tag of each page you want the bot to appear in. The content of the <body> tags is often accessible through the pages’ html (text) editor.
Adding script via Google Tag Manager
- Start by following the steps 1-2 above the find the script from your Leadoo platform.
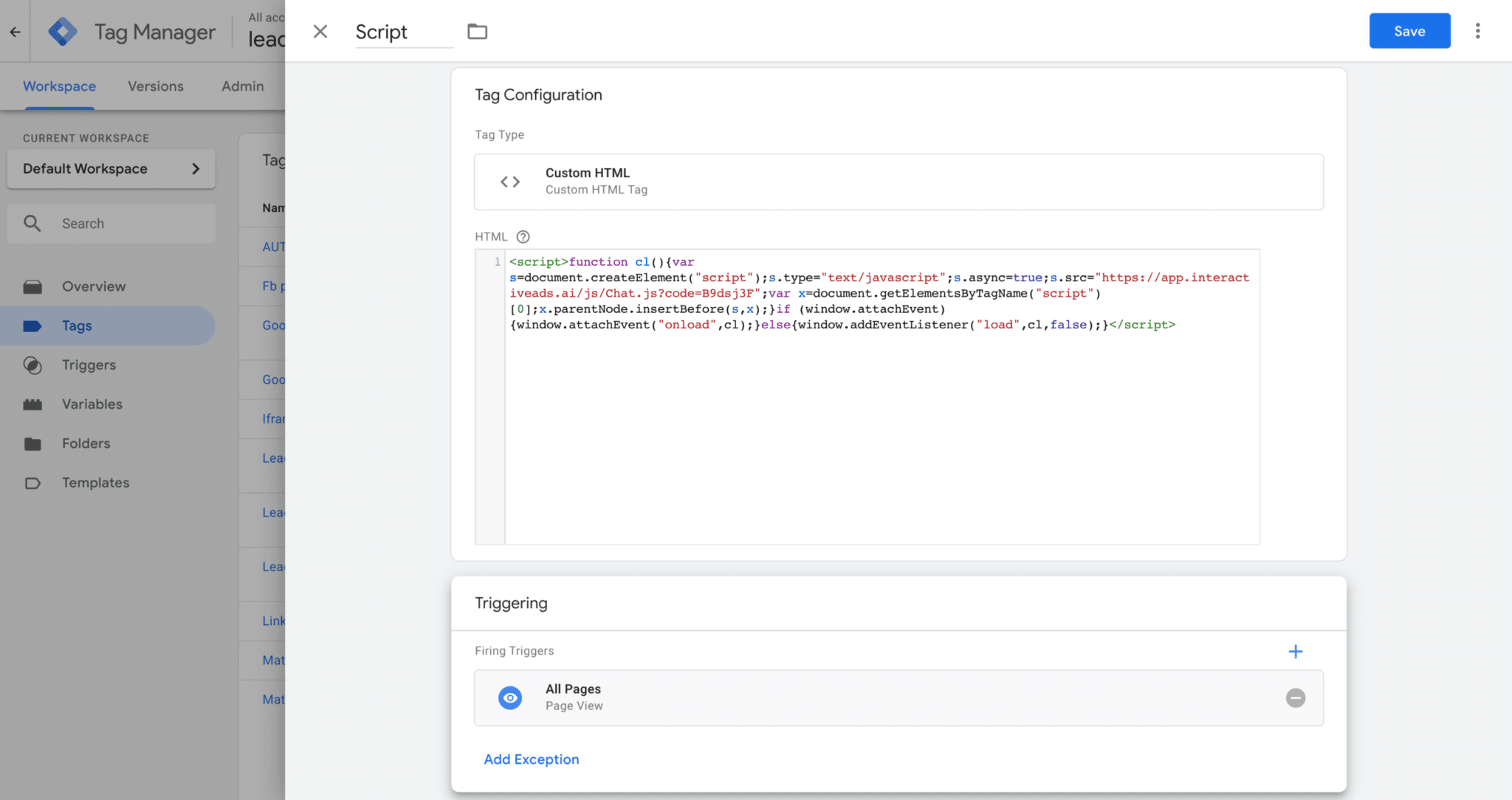
- On Google Tag Manager create a “Custom HTML” tag and set it to fire on All page views.

3. Name & publish the tag.