Once you are done building your first ChatBot and you are ready to go live, remember to save the bot to continue.
https://youtu.be/1t8rCYjBXj0
Step 1: Open the code generator
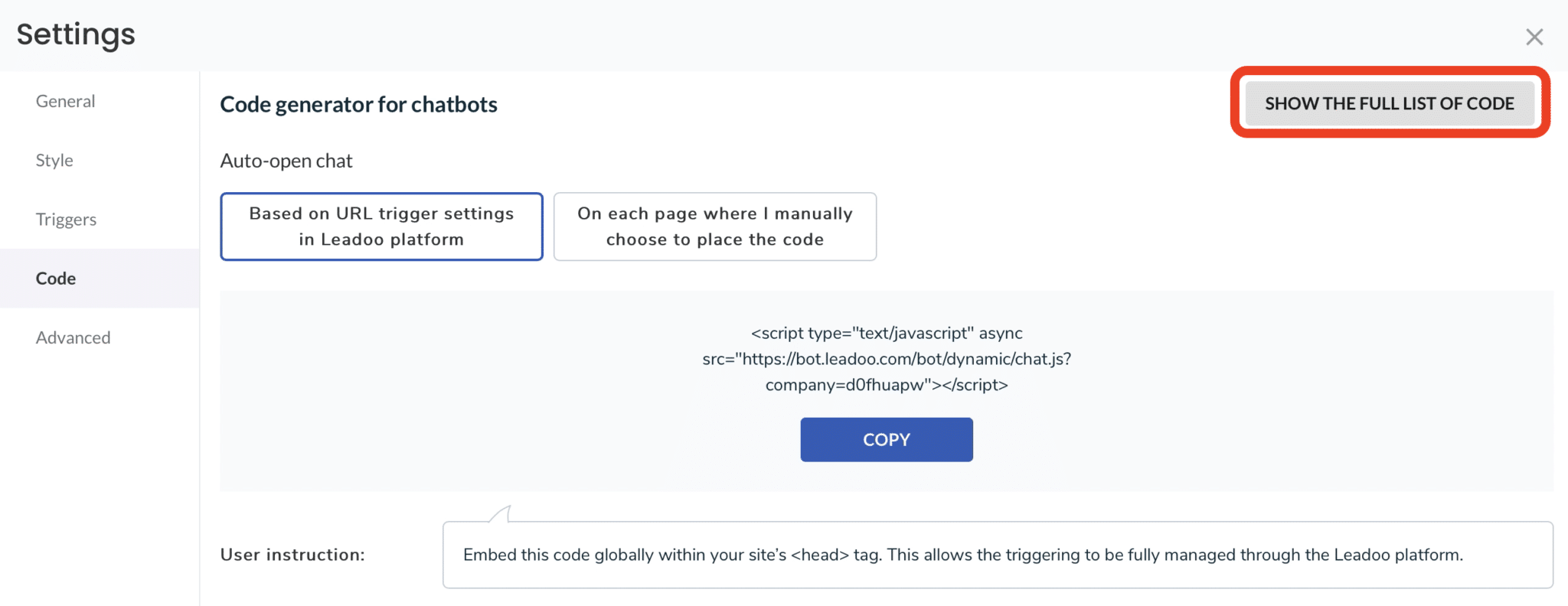
The next thing you want to do is to click the “Code” button to open a code generator for the ChatBot.

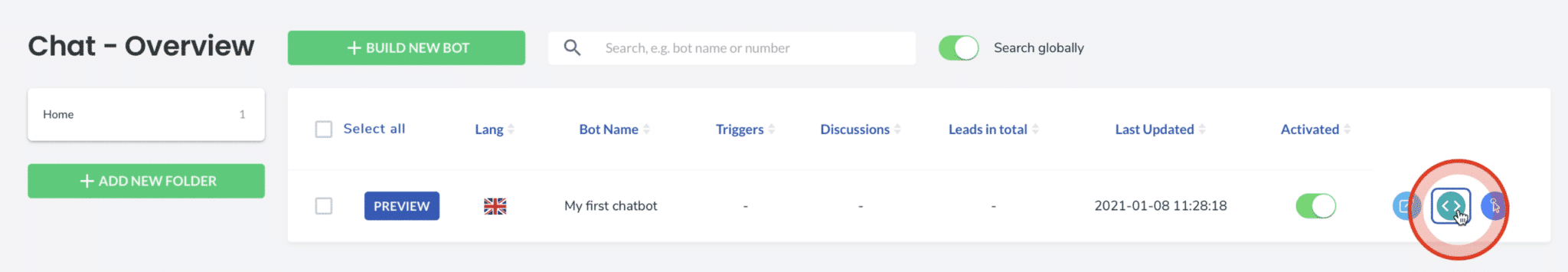
Alternatively, you can do this also in the Bot listing page by clicking the code icon. This is a handy way if you are embedding multiple bots at once. Click the code icon to open the code generator.

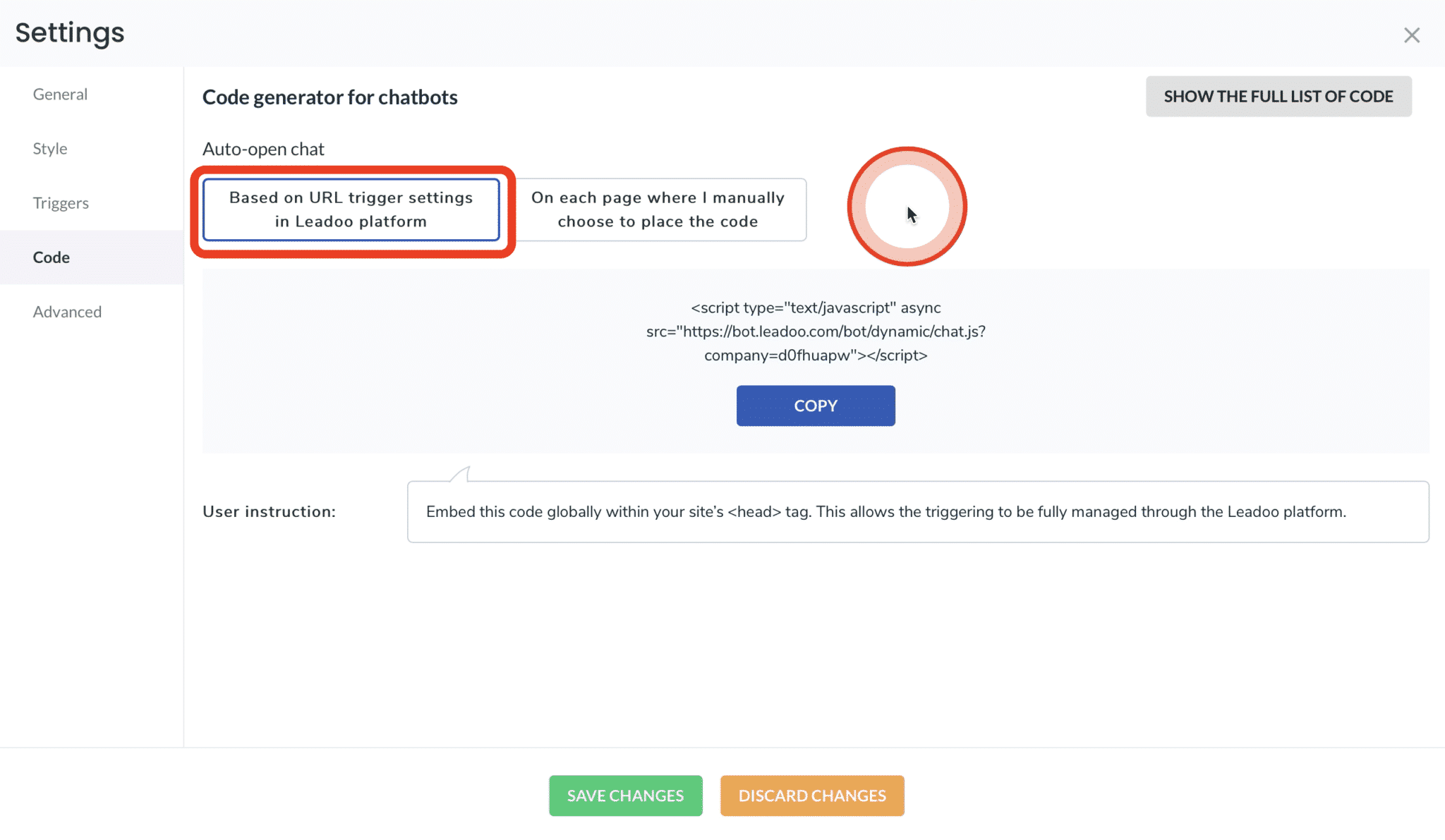
In the code generator you can choose how you want your Bot to trigger. The recommended setting is that you auto-open the chat based on URL trigger settings in the Leadoo platform. This can be done in the “Triggers” section of the “Settings” page.

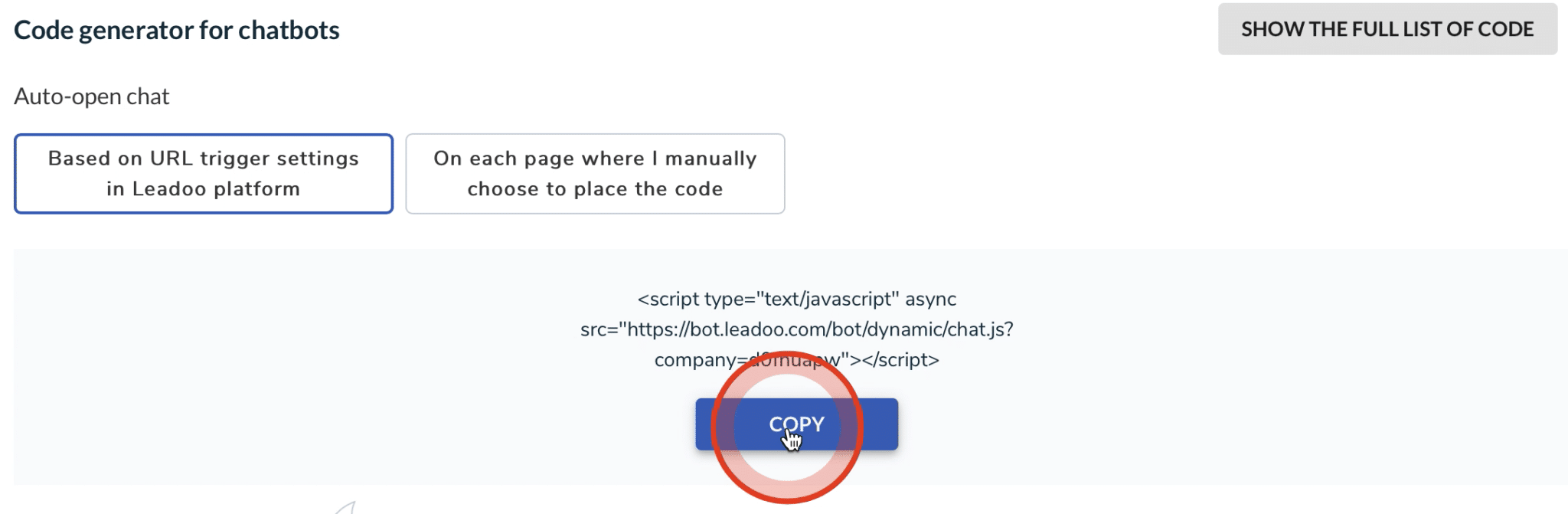
To copy the code, click the “Copy” button. This copies the code to your clickboard. Alternatively, you can select the code and copy it with your keyboard. You can always look at the user instructions.

If you are an advanced user or a developer you can click the button “Show the full list of code” to view all the possible options available for embedding.

Step 2: Go to website management platform
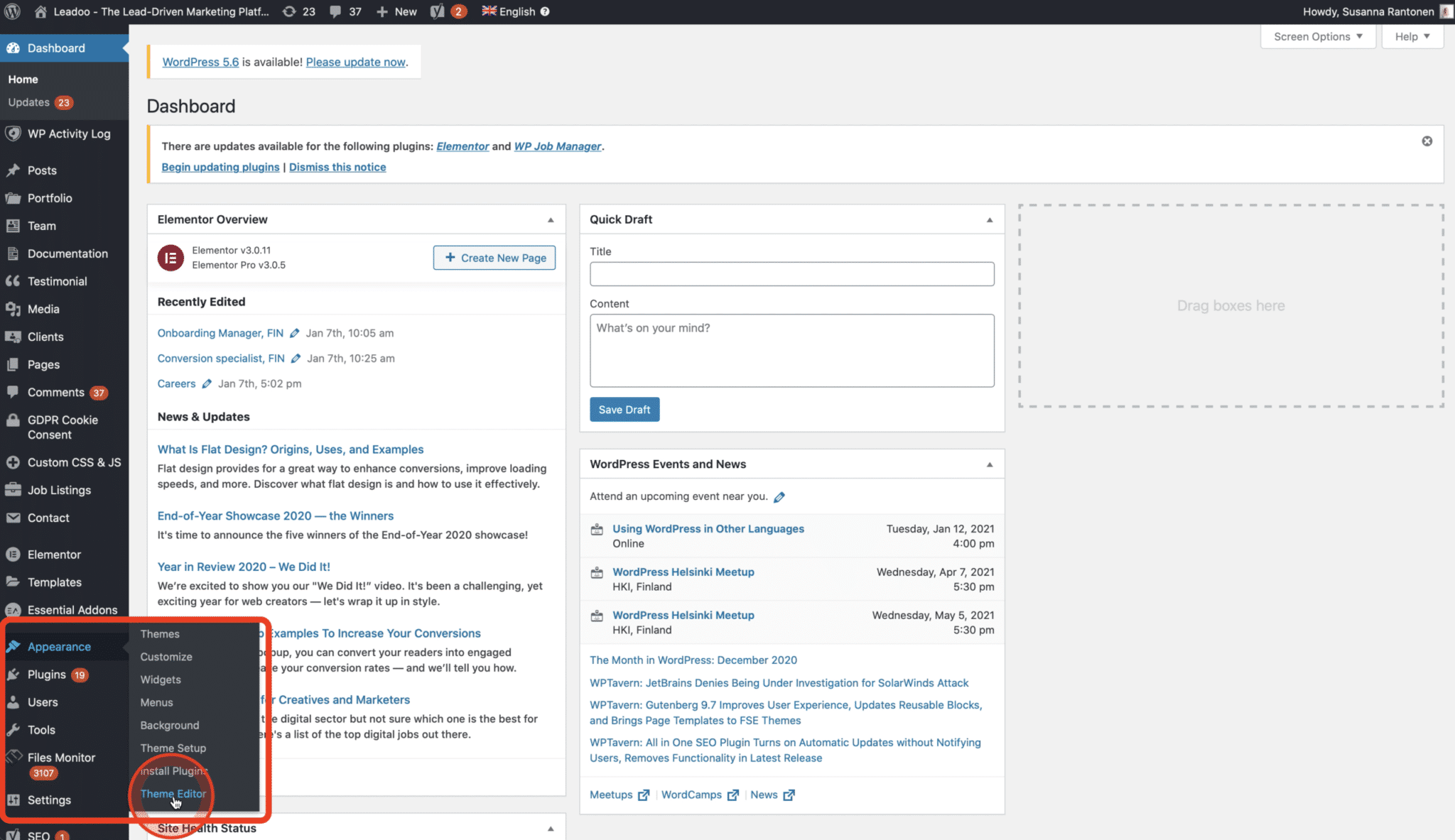
Once you have the script copied, go to your website management platform. If you are using WordPress, the place you want to look for is usually the website header. This can often be found from the “Appearance” editor. Look for the “Theme editor” to find the header.

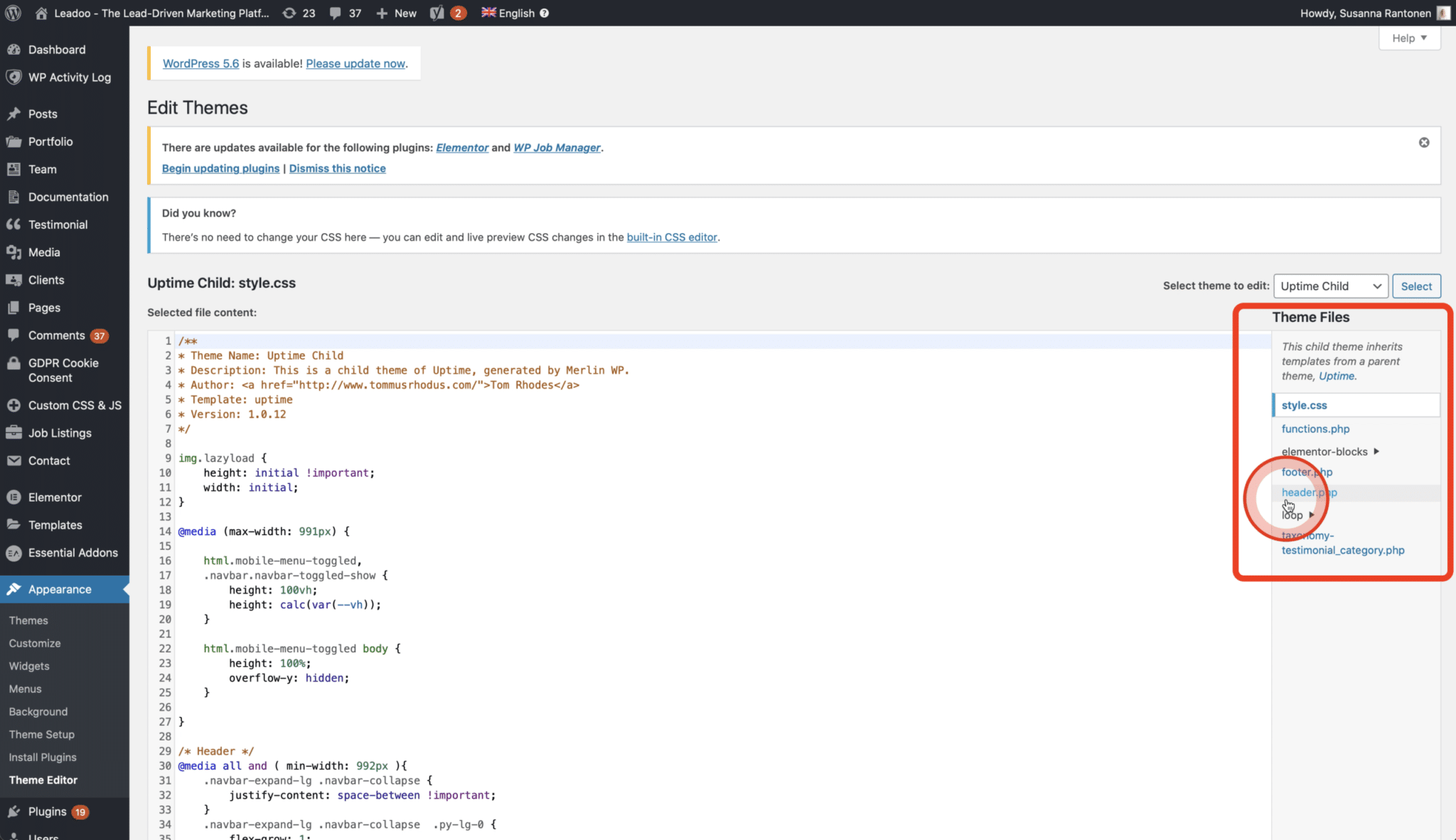
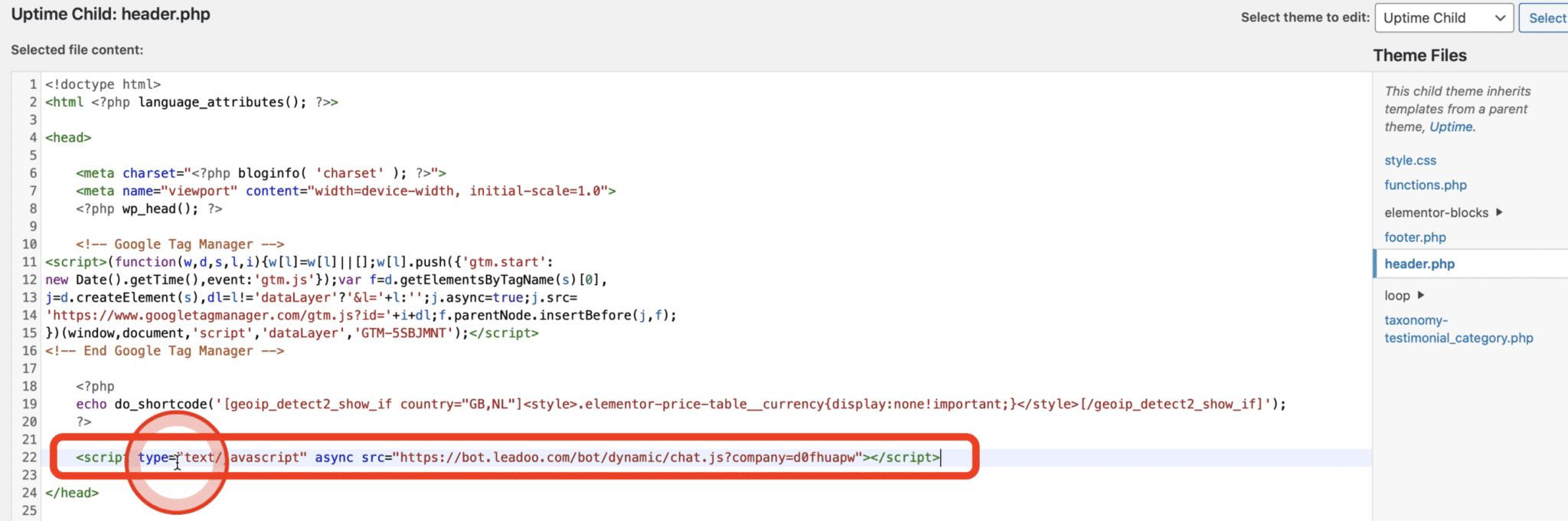
Once you are in a theme editor, look for the “Theme Files”. Here you should see the header file. If you don’t see the header file contact your website administrator. In some systems the header file is locked for use. In that case ask your website manager to embed the bot.

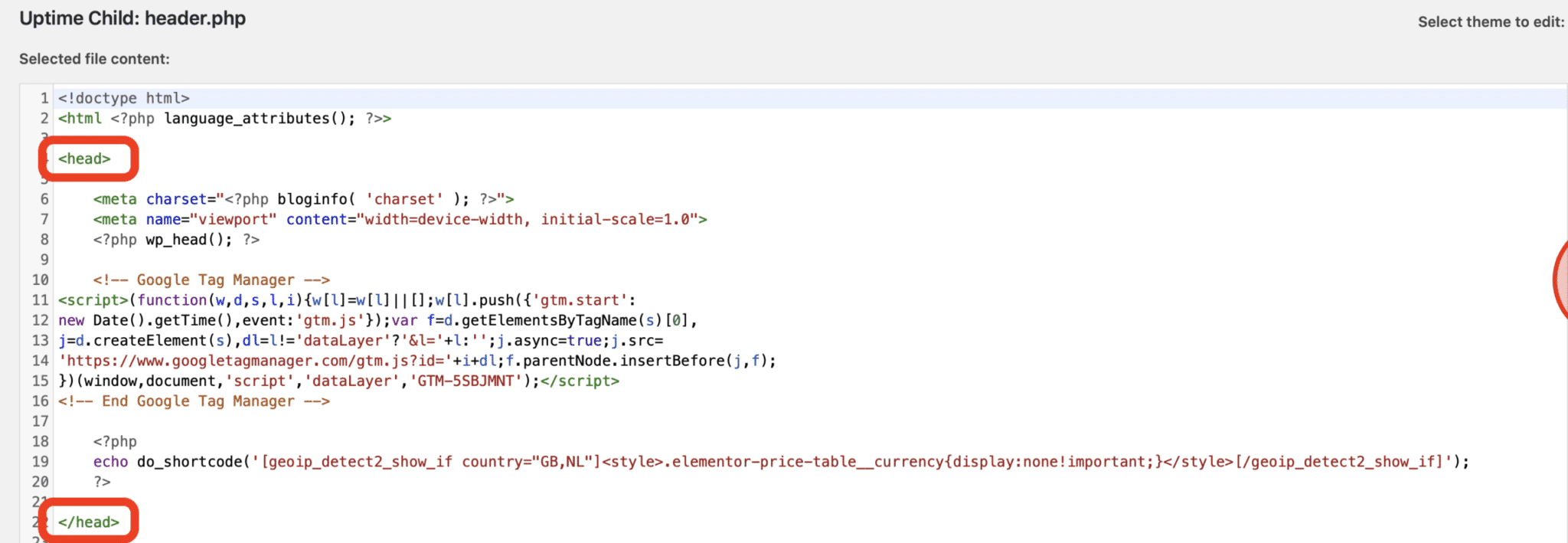
If you found the header file, continue to look for the tags. The script is supposed to be placed between the tags.

The safest way to embed the code is to place the code directly before the end of the tag. Add space between the code lines. Paste the script within the header and update the file.

Once you’ve done this the ChatBot should appear on your site. You can now go ahead and test it in real time.