Written Instructions
Step 1: Create your Banner Design
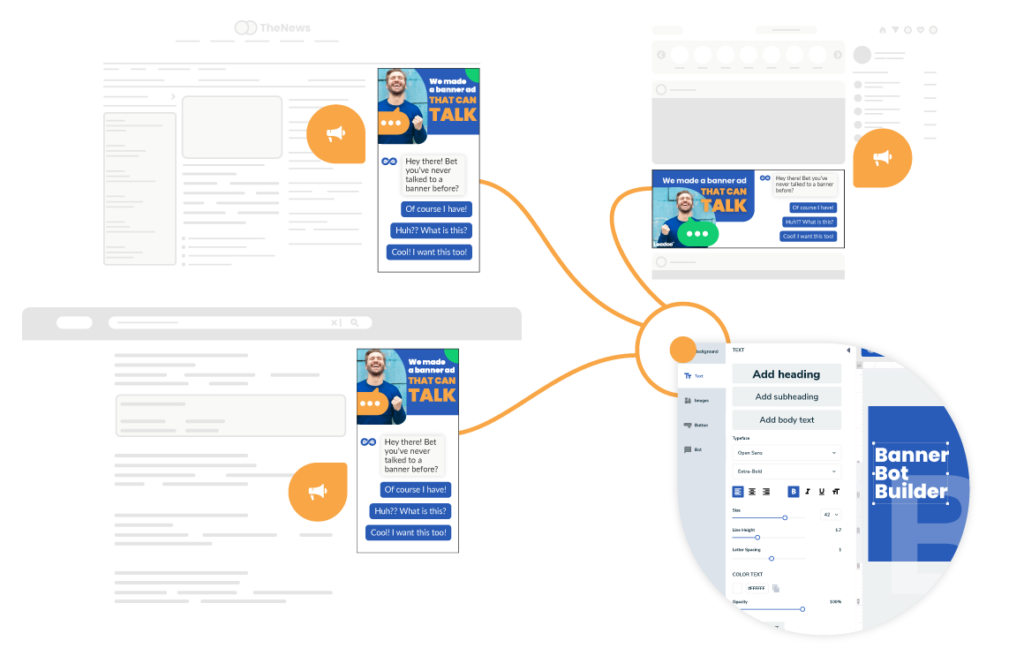
When creating a brand new banner in Leadoo Advertising, you can begin by choosing a suggested size or customise your own size of banner. All the templates and previous banners that you build are saved here in your banner design gallery, so there’s no need to start from scratch each time!
Once you have decided on your visuals, remember to reserve a space for a bot conversation. This is, after all, the heart of the interactive display ad!

Make sure the space is large enough for the bot to look good on display and be user friendly (e.g. make sure the questions and responses aren’t cut off or move too quickly away from the screen due to large sentences).
When you’ve finished make sure you save the banner design. When saving, there is also a ‘Click Tag’ field. An essential advantage of using the ClickTag is the fact that it allows the ad-serving network to gain insights regarding the number of clicks you received for your banner, and from which sites were those clicks received.
We highly recommend you create your own UTM tags. This means that when the viewer of the banner clicks outside the add the landing page you defined here will open up in a separate tab.
Once your design is saved, the banner will appear in the drafts folder.
Step 2: Build a Conversation

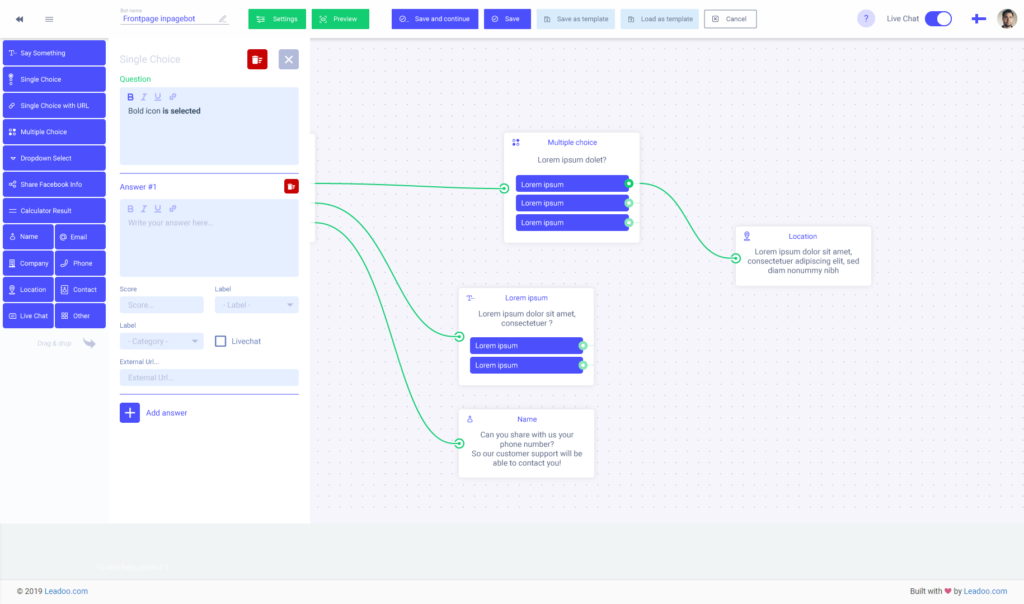
Time to give a soul and voice to that banner! If you don’t yet have a suitable bot conversation thread built for your banner, follow the path Bots > Inpagebots > Visual (Beta) to build the conversation paths for your banner with Leadoo’s easy and intuitive visual bot builder.
We recommend keeping the bot dialogues meant for banners as straightforward as possible. The attention span of an average person on a media site is not very long, so don’t bore them off with a long conversation about the weather!
Step 3: Combine the two!
Make your banner truly interactive with these steps. Start by following the path Advertising > BannerBot > Create New.
- In Step 1, select the banner design you created earlier from the “Saved banners” list.
- In Step 2, select the bot conversation you want to use. It is recommended to use a bot that has a short conversation thread so that the user doesn’t need to scroll down to see all the answers and triggers.
- In Step 3, just give a name to, save and preview the BannerBot. Make sure both the bot and the banner look just right.
Step 4: Download the file to begin your ad campaign
What is left for you is to download the BannerBot file and add it to your ad networks of choice. Download the file by clicking the three dots next to your saved BannerBot. Currently, Leadoo Advertising supports AdForm, AppNexus and standard HTML5 formats. More formats will be added soon, so stay tuned!
Once you have chosen which ad networks you want to send your BannerBot through and downloaded the HTML5 file for distributing it, you’re all done! Proceed to creating your ad campaigns in your ad network of choice as normal.
Note! The interactive BannerBot feature is a Leadoo 2.0 feature, so make sure you have added the feature to your contract before you begin.
Don’t have Leadoo Advertising in your contract yet?
Contact our Team to Get Started